بروزرسانی: یک راهنمای جامع برای افزایش سرعت وردپرس منتشر کرده ایم که می توانید علاوه بر این مطلب، آن مقاله را نیز مطالعه کنید.
سطح کارآیی و عملکرد وبسایت تاثیر بسزایی در رتبه سایت در موتورهای جستحو دارد که بر پایه الگوریتم های تخصصی و محرمانه ی توسعه یافته توسط کارشناسان موتورهای جستجو تعیین می گردد. عناصر تعیین کننده ای در این مورد وجود دارد همچون سرعت بارگذاری صفحات، رابط و تجربه کاربری، واکنش گرایی (رسپانسیو بودن)، و پارامترهای بسیار دیگر در عملکرد سایت.
یک فاعده اساسی در ارتفای عملکرد سایت تمرکز در بهینه سازی و افزابش سرعت سایت است. افزونه های ارتفای عملکرد، اسکریپت های طرف سرور و بهبودهای نهایی اثر کوچکی – هر چند قابل توجه – بر سرعت بارگذاری صفحات می گذارند. علاوه براین طراحان و توسعه دهندگان سایت و مالکان تجارت آنلاین، توجه بسیاری بر سرعت وبسایت ها در استراتژی های طراحی و توسعه وبسایت دارند.
در آکادمی فرشمی که سلسله آموزش هایی بر اساس و با هدف ارتفای کسب و کار و تجارت آنلاین شما در گستره وب فارسی است و شامل مباحث آمورشی مختلفی از سطح مبتدی گرفته تا پیشرفته و فوق پیشرفته می باشد که به شما در توسعه تجارت و فعالیت های آنلاین تان و بهبود تجریه کاربران تان از تعامل با وبسایت های شما کمک می کند.
سرعت مناسب چیست؟
هر چیزی کندتر از سرعت یک چشم به هم زدن – ۴۰۰ میلی ثانیه. مهندسان گوگل دریافته اند که زمان بیش از این باعث میشود کاربران کمتر جستجو کنند.
تکنولوژی راه درازی را در ارتفای تجربه اینترنت پبموده است. جهان سایبری در سال ۱۹۹۰ اغلب به عنوان World Wide Wait نامگذاری می شود زیرا برای لود هر صفحه باید انتظار زیادی می کشیدید اما پیشرفت های ارتباطات و تکنولوژی های شبکه، باعث انقلابی در روش های انتفال اطلاعات دیجیتال در گستره اینترنت شد.
اگر مدیر یک سایت و کسب و کار آنلاین و یا یک طراح وب هستید دانستن این آمار حتما برایتان مفید است:
آمارهای جالب توجه برای صاحبان کسب و کار آنلاین
یک نفر از هر ۴ بازدیدکننده اگر لود سایت شما بیش از ۴ ثانیه طول بکشد سایت تان را ترک می کند. ۴۶ درصد از کاربران دوباره به سراغ سایت هایی با عملکرد ضعیف نمی روند. صاحبان سایت ها تنها ۵ ثانیه فرصت دارند تا قبل از ترک کردن سایت، بازدیدکنندگان را به محتوای سایت ترغیب کنند. ۷۴ درصد از کاربرانی که سایت ها را از طریق موبایل تعقیب می کنند اگر زمان بارگذاری بیش از ۵ ثانیه طول بکشد سایت را ترک می کنند. و جالب توجه آن که هر یک ثانیه تاخیر به سایت های بزرگی مانند آمازون ۱.۶ میلیارد دلار خسارت وارد می کند!!
۴۷ درصد از مشتریان فروشگاه های آنلاین انتظار زمانی کمتر از ۲ ثانیه را برای بارگذاری می کشند پیش از آن که سایت را ترک کنند. ۴۷درصد از کاربران، سایت را پیش از سومین ثانیه ی انتظار ترک می کنند حتی قبل از آن که ابزارهای تحلیل عملکرد و آمارگیر بتوانند میزان حضورشان را تخمین بزنند.
وقتی شرکت موزیلا زمان لود سایت را به اندازه ۲.۲ ثانیه بهبود بخشید میزان دانلود فایرفاکس به اندازه ۱۵.۴ درصد افزایش یافت یعنی ۱۰ میلیون دانلود در سال. والمارت نیز به ازای هر یک ثانیه بهبود در زمان بارگذاری، ۲ درصد افزایش در نرخ تبدیل کمپین های خود شاهد بود.
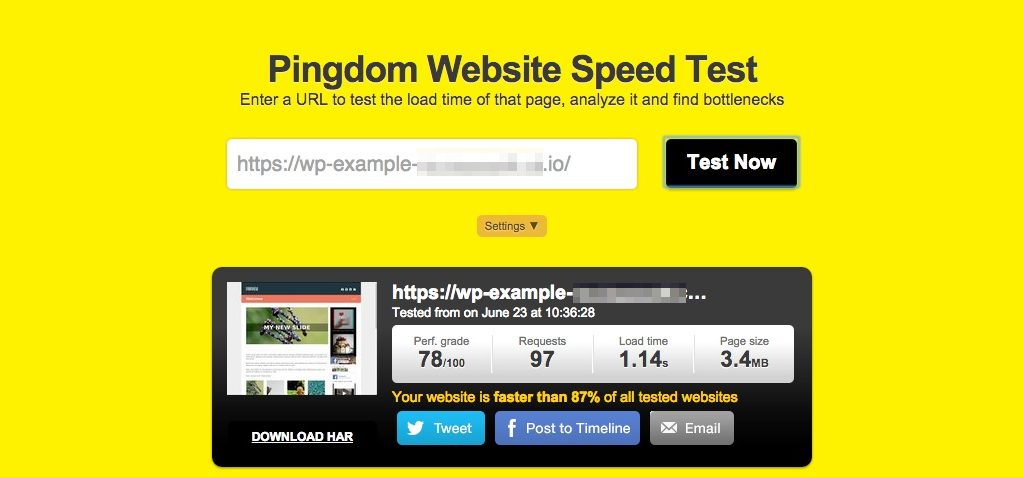
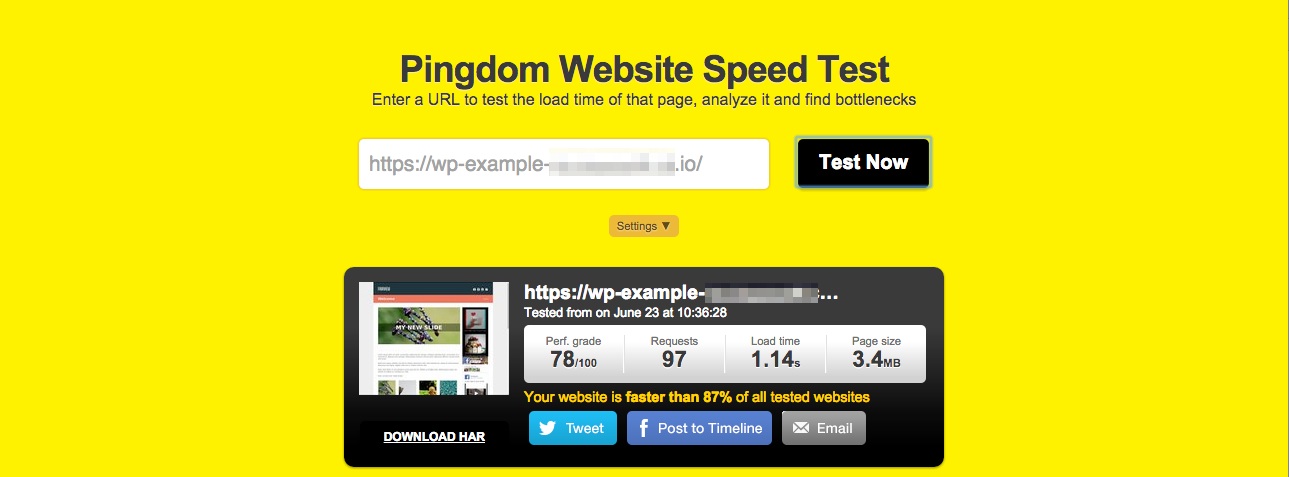
حال ممکن است بپرسید جگونه می توانید سرعت سایت خود را با گزارشات کاملی از کیفیت بسنجید. Pingdom یک ابزار رایگان آنلاین است که اکثر حرفه ای ها از آن برای سنجش سرعت سایت استفاده می کنند.
سنجش سرعت و کیفیت سایت با پینگ دام
۱- پاک کردن کدهای جاسازی عکس و ویدیو و حذف افزونه های نالازم
آیا شما در سایت تان افزونه هایی را فعال کرده اید که گالری های اینستا، ابزارک های فیسبوک و یا نقشه گوگل و دکمه های اشتراک گذاری را جاسازی (امبد) می کنند؟ در مورد افزونه هایی که اصلا از آن ها استفاده نمی کنید چطور؟
غیر از آن که این ها بخش حیاتی از وبسایت تان باشند، شما نیازی به استفاده از این جاسازی ها در سایت تان ندارید. بنابراین به جای آن که کد جاسازی نقشه گوگل را در سایت تان قرار دهید می توانید عکسی از نقشه را با لینک به نقشه گوگل جایگزین آن کنید.
شما همچنین می توانید به جای آن که از دکمه های جاسازی شده اشتراک گذاری استفاده کنید از دکمه های ساده ای که به نشانی های اشتراک گذاری شبکه های اجتماعی لیتک شده اند استفاده کنید. همچنین می توانید از یک اشکرین شات از ویدیو پلیر یوتیوب که به ویدیوی مربوطه در سایت یوتیوب لینک شده است به جای امبد کردن آن ویدیو در هاست سایت خودتان استفاده کنید.
پس از آن که کدها و افزونه های مربوط به جاسازی کدهای سنگین و حجیم را حذف و جایگزین کرده اید یادتان باشد که حتما افزونه هایی را که دیگر مورد نیازتان نیستند از سایت تان غیرفعال و حذف کنید. در عیر این صورت آن ها همچنان مقداری کد نالازم را بر روی سرور شما تحمیل خواهند کرد.
حال اگر بخواهید با همین دقت نظر همه چیز را بررسی کنید باید ببینید که آیا قالب شما به اندازه کافی سبک هست.
بسیاری از قالب های پرمیوم و تجاری (پولی)، طوری طراحی شده اند که گزینه های بسیاری برای شخصی سازی در اختیار کاربر قرار دهند تا گستره وسیعی از نیازهای متفاوت کاربران را در برگیرد. ولی غالبا بسیاری از این گزینه ها به کار شما نمی آید و هیچگاه از آن ها استفاده نمی کنید.
پس در نظر داشته باشید فالبی را شکار کنید که ویژگی های کمتری را ارائه می دهد چزا که دقیقا برای نیازهای شما طراحی شده است. مثلا اگر شما می خواهید یک سایت برای نمونه کارهای تان بسازید دیگر نیازی نیست قالبی را انتخاب کنید که با تعداد زیادی از ویژگی های مرتبط با ووکامرس و فروشگاهی غرضه شده است.
تعداد زیادی از شرکت ها و طراحان هستند که فالب های بهینه ای برای وردپرس می سازند. آن ها را از طریق موتورهای جستجو انتخاب کنید و با از سایت های بزرگ ارائه دهنده فالب های پرمیوم استفاده کنید.
** در فرشمی، سعی می شود قالب هایی انتخاب شود که از همه نظر (کیفیت، سرعت، محبوبیت، امکانات و ..) عالی باشند اما باز گزینه های زیادی برای انتخاب شما وجود دارد. بنابراین تیم متخصصان فرشمی آماده ارائه مشاوره به شما در انتخاب قالب و یا راه اندازی وبسایتی متناسب با نیازهای شما هستند. کارشناسان ما درباره قالب ها تحقیق و بررسی انجام داده و با آزمایش های گوناگون قالب های متناسب با نیازها و سلایق کاربران را انتخاب می کنند. از بخش پشتیبانی می توانید اقدام به ارتباط برای مشاوره، سفارش، پیشنهاد و راهنمایی درباره موضوعات مربوطه کنید.
تاثیر در بهبود سرعت: تا ۷۹%
پیش از بهینه سازی

بعد از بهینه سازی

۲- بارگذاری کند عکس ها و تصاویر
پس از حذف کدهای غیرضروری حالا نوبت به استفاده از افزونه های بارگذاری کند یا lazy-loading است. بارگذاری کند به این معناست که یک عکس تا زمانی که کاربر به آن نرسد لود نشود. بنابراین عکس هایی که در پایین صفحه ای هستند که در حال مشاهده است تا زمانی که کاربر به سمت آن اسکرول نکند بارگذاری نمی شوند.
بارگذاری کند در مورد ویدیوها هم می تواند اجرا شود. شما می توانید ویدیوهای جاسازی شده را با اسکرین شاتی از ویدیو جایگزین کرده و هنگامی که کاربر پلی می کند ویدیو از محل اصلی اش شروع به اجرا کند.
در حال حاضر افزونه های متفاوت بسیاری برای انجام این عمل وجود دارند که می توانند فرآیند بارگذاری کند عکس ها را خودکار کنند. یکی از آن ها که رتبه خوبی دارد این افزونه رایگان است. هر زمان خواستید از افزونه های استفاده کنید رتبه آن ها دوباره چک کنید.
فراموش نکنید که حتما عکس های تان را قبل از بارگذاری در سایت تغییر سایز و بهینه کنید. ابزارهای متعددی برای این کار وجود دارد ولی دو تا از ساده ترین و البته رایگان این ها هستند.
ابزار تغییر سایز عکس ها برای سایت
تغییر سرعت پس از انجام این بهینه سازی: ۴۹.۷ %
سرعت سایت پس از انتخاب یک قالب سبک و نصب افزونه بارگذاری کند

۳- هاست خود را ارتقا دهید
سومین نکته کلیدی در افزایش سرعت وبسایت بی تردید ارتقای هاست میزبان سایت شماست. راه های بسیاری برای توسعه و بهبود و بهینه سازی یک سرور جهت افزایش سرعت سایت های وردپرسی وجود دارد. از سخت افزار و نرم افزار بهتر گرفته تا تکنیک های بزرک کشینگ که به هاست های متمرکز بر روی وردپرس کمک می کند تا پکیج های بهتری ارائه دهند.
نکته مهم: لطفا به خاطر داشته باشید که برای انتخاب شرکت میزبان سایت تان حتما تحقیقات لازم را انجام دهید. از جستجو در گوگل و بررسی نتایج گرفته تا صحبت با کاربران دیگر و پرسش از افراد باتجربه یا متخصص درباره تجربه شان از کار با شرکت های مختلف هاستینگ و همچنین مرور مطالب و بررسی های آنلاین درباره این شرکت ها (جدای از رپورتاژهای تبلیغی). مهم ترین نکته درباره برتری یک شرکت میزبان، پشتیبانی بی وقفه و خوب از کاربران خود است. تجربه شخصی ما این بوده که حتی برخی اوقات کیفیت نازل تر را این پشتیبانی قوی جبران کرده و ما به خاطر پشتیبانی قوی تر مدت ها با یک شرکت کار کردیم حتی در زمانی که انتخاب های بهتری وجود داشت.
به زودی شما می توانید از طریق انجمن فرشمی، با کاربران دیگر و متخصصان درباره این موضوع و هر موضوع دیگری در زمینه وردپرس و تجارت آنلاین و مسائل مربوطه گفتگو، تبادل نظر و مشورت کنید.
در زمان تحقیق درباره شرکت ها می توانید از آن ها درباره تنظیم آسان CDN نیز پرسش کنید. CDN به یک شبکه انتقال محتوا گفته می شود که برای انتقال محتوای سایت شما مانند استایل ها، عکس ها و … به کاربران با سرعت بیشتر از طریق انتقال آن ها به واسطه سرورهای نزدیک به محل شکونت هر کاربر به کار می روند. این می تواند تاثیر عظیمی در سرعت سایت شما داشته باشد.
شما همچنین می تواند از سرویس های CDN رایگان مانند CloudFlare نیز در صورتی که سایت تان از CDN پشتیبانی نمی کند استفاده کنید.
ما در حال راه اندازی هاست و سروری بر مبنای نیازهای سایت های وردپرسی هستیم که بهترین پاسخ دهی را با نازل ترین قیمت به کاربران مان ارائه دهیم. پس از طی مراحل کارشناسی و راه اندازی، پلن ابتدایی این هاست به مشتریان اختصاصی ما به صورت رایگان ارائه خواهد شد.
بروزرسانی: با استفاده از ابزار ایرانی تست سرعت واکاو، شما می توانید تست سرعت برای سایت تان اجرا کرده و علاوه بر مشاهده گزارشات عملکرد سایت تان، پیشنهادهایی جهت افزایش سرعت و رفع اشکالات سایت تان دریافت نمایید. حسن این ابزار رایگان در فارسی بودن آن است.



سلام.
ابزار ارزیابی سرعت و کیفیت سایت نسخه ایرانی و با استفاده از سرور های داخل کشور برای بالاتر بردن دقت ارزیابی در آدرس http://www.monbike.ir در دسترسه. از آزمایشش پشیمونشون نخواهید شد.
سپاس
با تشکر از شما و سرویس خوبتون. معرفی ابزار در متن مقاله اضافه شد. موفق باشید